Nếu bạn là nhà thiết kế web, có thể bạn đã nghe về các định dạng font chữ .ttf, .woff, .woff2. Tuy nhiên, khi phát triển một trang web, bạn thực sự nên sử dụng định dạng font chữ nào?
Trong bài viết, chúng ta cùng tìm hiểu về các định dạng font chữ phổ biến, xem xét các loại khác nhau và nói về những ưu và nhược điểm của việc sử dụng chúng trong các loại dự án khác nhau. Cho dù bạn là người mới bắt đầu hay một chuyên gia dày dạn kinh nghiệm, hãy tiếp tục đọc để tìm ra định dạng font chữ nào hoàn hảo cho dự án tiếp theo của bạn.
Các định dạng font chữ phổ biến
Font chữ TrueType (TTF)

Định dạng TrueType được Apple phát triển vào những năm 1980 để cạnh tranh với định dạng PostScript Type 1 của Adobe. Để đảm bảo sự thành công cuối cùng của nó trên định dạng của Adobe, Apple đã cấp phép font chữ TTF miễn phí cho Microsoft.
Có thể nhận biết bằng phần mở rộng .ttf, font chữ TrueType được sử dụng rộng rãi trên cả hệ điều hành Mac và Windows. Mỗi font chữ bao gồm dữ liệu hiển thị và in trong một tệp duy nhất, rất phù hợp cho các dự án kỹ thuật số và in ấn. Nhờ sự hỗ trợ rộng rãi trên nhiều nền tảng, định dạng font chữ này rất phù hợp cho hầu hết mọi loại dự án thiết kế.
Font chữ OpenType (OTF)

Được phát triển bởi Microsoft và sau này là Adobe, định dạng OpenType là sự kế thừa của TrueType, được xây dựng trên cùng một cấu trúc cơ bản. Giống như TrueType, font chữ .otf đa nền tảng được tích hợp cả dữ liệu hiển thị và in trong một tệp duy nhất. Tương tự như vậy, OpenType có sự hỗ trợ rộng rãi trên các hệ điều hành và nền tảng.
Định dạng OpenType có một tính năng quan trọng không có ở font chữ TrueType – nó hỗ trợ hàng chục nghìn glyph trong một tệp. Với khả năng chứa vô số biến thể về trọng lượng, kiểu dáng và thậm chí cả các ký tự riêng lẻ.
Web Open Font Format (WOFF)

WOFF, hay định dạng font chữ mở trên web, là định dạng ban đầu để cung cấp font chữ web và là định dạng được khuyến nghị cho thiết kế web bởi nhóm World Wide Web Consortium (W3C). Được phát triển vào năm 2009, về cơ bản nó là bao bọc cho các định dạng TrueType và OpenType nhằm nén font chữ, mang lại thời gian tải nhanh hơn và khả năng tương thích tốt hơn trên các trình duyệt web khác nhau. Font chữ WOFF có thể được nhúng vào các tài liệu web, chẳng hạn như HTML và CSS, giúp việc sử dụng chúng trên các trang web trở nên dễ dàng hơn so với các định đạng TTF và OTF.
WOFF2 là sự phát triển mới nhất của định dạng gốc. Nó giảm kích thước font chữ một cách tối đa hóa, làm cho chúng nhanh hơn khi tải về dễ lưu trữ hơn. Định dạng font này đi kèm với một số tính năng bổ sung, như hỗ trợ cho nhiều thuật toán nén hơn, nhiều siêu diễu liệu hơn và lưu trữ dữ liệu hiệu quả hơn.
Embedded Open Type (EOT)

Font chữ EOT được phát triển bởi Microsoft hơn 15 năm về trước để làm font chữ sử dụng trên web. Đó là một nỗ lực nhằm giải quyết những thiếu sót về bản quyền của TTF và OTF khi xuất bản trên web. EOT sử dụng công cụ của Microsoft để tạo font chữ từ các font chữ TTF/OTF hiện có. Nén và cài đặt lại làm cho tệp font chữ nhỏ hơn. Việc đặt lại cung cấp một số biện pháp bảo vệ bản quyền. Tuy nhiên định dạng này chỉ được Internet Explorer hỗ trợ. Cho đến ngày nay, dịnh dạng này gần như không còn được sử dụng nữa.
Scalable Vector Graphics font (SVG)

SVG là một định dạng đồ họa dựa trên vector sử dụng đo lường toán học được viết bằng văn bản thuần túy để tạo ra hình ảnh 2D. Được phát triển bởi W3C vào năm 1999, SVG ban đầu được thiết kế cho web, mặc dù khả năng co giãn mà không làm giảm chất lượng của nó đã đóng góp vào sự thông dụng rộng rãi trong thiết kế.
Khi định dạng SVG được tạo ra, không có sự hỗ trợ rộng rãi cho font trong trình duyệt. Để hỗ trợ việc hiển thị văn bản trên web, W3C đã thêm một specification font vào specification SVG để chuyển thông tin glyph từ các font khác vào định dạng vector sẵn sàng cho web.
Dữ liệu thô ở trong các định dạng OTF, TTF và SVG đều dựa trên vector. Về cốt lõi, tất cả ba định dạng này đều là biểu thức toán học. Vì lý do này, và sự thông dụng rộng rãi của SVG, font SVG trở nên phổ biến trong một số loại dự án thiết kế cụ thể.
Định dạng font chữ nào lớn nhất
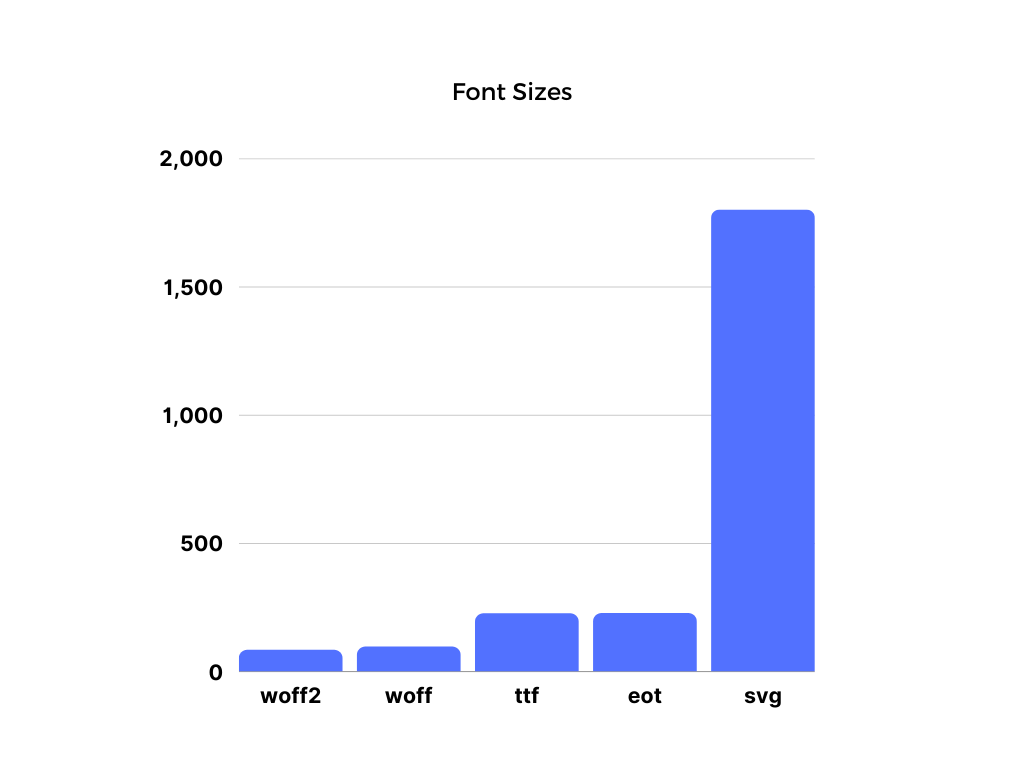
Để kiểm tra sự khác biệt về kích thước của các font chữ, mình đã thử nghiệm bộ font Montserrat và tạo các tệp với các định dạng khác nhau. Dưới đây là sự khác biệt về kích thước.

Như trên biểu đồ bạn có thể nhận thấy .woff2 có kích thước nhỏ nhất là 83kb, .woff là 94kb. Có một sự khác biệt lớn sau đó, với tệp .ttf có kích thước 225kb, .eot là 226kb và svg có dung lượng lớn nhất lên đến 1,8kb.
Tóm lại, nếu bạn sử dụng font cho web hãy sử dụng định dạng woff2 vì nó được hỗ trợ bởi gần như 98% trình duyệt web nên bạn cũng không cần polyfill.
Kết luận
Cuối cùng, hãy sử dụng font chữ WOFF2 cho các dự án web của bạn. Và nếu bạn không thể – hãy sử dụng WOFF. Nhưng nếu bạn là nhà thiết kế, bạn sẽ thấy TTF hoặc OTF tốt hơn vì có nhiều công cụ thiết kế hỗ trợ nó hơn và nó có thể cài đặt được trên nhiều thiết bị. Ngoài ra, chọn SVG nếu các tác phẩm đồ họa yêu cầu hiệu ứng đặc biệt như hoạt ảnh, độ sâu màu và nhiều độ trong suốt.